Πώς να επιλέξετε μια γραμματοσειρά κατάλληλη για το σχεδιασμό του καταστήματος;
Οι γραμματοσειρές και τα χρώματα θέτουν τον τόνο στον ιστότοπο σας και σας βοηθούν να κάνετε μια καλή πρώτη εντύπωση στους επισκέπτες. Εάν δεν είστε σίγουροι από πού να ξεκινήσετε, χρησιμοποιήστε τις τρεις βασικές ιδέες που παρουσιάζονται σε αυτόν τον οδηγό ως πρώτο βήμα στην επιλογή ενός σχεδίου σύμφωνα με το ηλεκτρονικό σας κατάστημα.
Σας συνιστούμε να πειραματιστείτε με διαφορετικούς συνδυασμούς γραμματοσειρών και χρωμάτων πριν από τη δημοσίευση του καταστήματος.
- Επιλέξτε τις σωστές γραμματοσειρές
- Βρείτε οπτική ισορροπία
- Η προσωπικότητα του ιστότοπου μέσα από τα χρώματα της γραμματοσειράς
Επιλέξτε τις σωστές γραμματοσειρές
Ακριβώς όπως το κόσμημα λέει πολλά για το στυλ ενός ατόμου, οι γραμματοσειρές πρέπει να ταιριάζουν με το σχεδιασμό του καταστήματός σας και το περιεχόμενο του ιστότοπου. Γενικά, κάθε γραμματοσειρά σχεδιάστηκε για συγκεκριμένο σκοπό και έχει μια συγκεκριμένη προσωπικότητα.
Όταν επιλέγετε μια γραμματοσειρά, προσπαθήστε να απαντήσετε στις ακόλουθες ερωτήσεις για να απλοποιήσετε τη διαδικασία επιλογής:
- Ποιο θέμα επιλέξατε για το σχεδιασμό του καταστήματος;
- Τι είδους προϊόντα πωλούνται στο κατάστημα;
- Ποιος θα επισκεφθεί το κατάστημα;
- Τι ηλικίες και τι προφίλ έχουν οι πελάτες που στοχεύετε;
Εάν έχετε έναν οπτικό οδηγό ταυτότητας, τότε μπορείτε να εμπνευστείτε από αυτόν. Το Εγχειρίδιο επωνυμίας σας καθορίζει τον τρόπο με τον οποίο χρησιμοποιούνται τα στοιχεία που απαρτίζουν την επωνυμία και είναι ένα ουσιαστικό εργαλείο για την επικοινωνία μιας συνεπούς στρατηγικής επωνυμίας. Θα μπορείτε να δημιουργήσετε μια ενιαία ταυτότητα όταν συνδέετε πολλά στοιχεία της μάρκας στον ιστότοπο σας, λαμβάνοντας υπόψη τα χρώματα, το λογότυπο και φυσικά τις γραμματοσειρές.
ΣΥΜΒΟΥΛΗ
Ένα παράδειγμα είναι το Netflix Brandbook που δείχνει πώς να χρησιμοποιείτε το λογότυπο της εταιρείας σε διάφορες καταστάσεις. Το brandbook μπορεί να δημιουργηθεί από διαφημιστικό γραφείο ή από το τμήμα μάρκετινγκ.
Βρείτε οπτική ισορροπία
Βεβαιωθείτε ότι οι επιλογές σας ακολουθούν τις συστάσεις του εγχειριδίου επωνυμίας κατά τη δημιουργία του web design σας. Ορισμένες γραμματοσειρές είναι τέλειες για χρήση μαζί και αλληλοσυμπληρώνονται οπτικά αποτελεσματικά.
Υπάρχουν δύο τύποι γραμματοσειρών που χρησιμοποιούνται κυρίως στο διαδικτυακό περιβάλλον, επειδή μπορούν να παρακολουθούνται εύκολα σε ιστοσελίδες, σε οθόνες διαφορετικών μεγεθών (τηλέφωνα, tablet, latps, οθόνες):
- Serif γραμματοσειρές;
- Γραμματοσειρές Sans serif (χωρίς serifs)
Άλλοι τύποι γραμματοσειρών χρησιμοποιούνται συχνά σε έντυπα υλικά και σπάνια μόνο σε ιστοσελίδα, για την προσαρμογή πολύ σύντομου κειμένου, όπως γραφής, επιδείξεων ή μονόχωρων γραμματοσειρών .
Τι σημαίνει το Serif; Το Serif αναφέρεται σε χαρακτήρες που έχουν μικρές επεκτάσεις γραμμάτων "πόδια" και είναι ευανάγνωστοι σε μεγάλες παραγράφους.
Τι σημαίνει το Sans Serif; Αναφέρεται στους χαρακτήρες χωρίς serifs (χωρίς τα "πόδια" ειδικά για τις γραμματοσειρές Serif), ευθεία, παραδοσιακά χρησιμοποιούνται για τίτλους και υπότιτλους, αλλά και στο σώμα του κειμένου, ώστε να μπορεί να ακολουθείται εύκολα και να δημιουργεί μια ευάερη εμφάνιση.
Στα καταστήματα MerchantPro μπορείτε να ορίσετε ξεχωριστές γραμματοσειρές για τίτλους σελίδων και το υπόλοιπο περιεχόμενο. Από τη σελίδα Σχεδιασμός & Θέματα μπορείτε να επιλέξετε μία από τις διαθέσιμες γραμματοσειρές (παρέχονται μέσω της υπηρεσίας Google Fonts) και εάν δεν βρείτε κάτι που σας αρέσει, μπορείτε να ανεβάσετε τις επιθυμητές γραμματοσειρές στη διαχείριση αρχείων και στη συνέχεια να τις χρησιμοποιήσετε στο τον ιστότοπο με το πρόγραμμα επεξεργασίας CSS του καταστήματος.
Προσπαθήστε να βρείτε μια γραμματοσειρά serif και / ή sans serif που πιστεύετε ότι ταιριάζει στο πνεύμα του ιστότοπου σας. Ακολουθούν μερικά παραδείγματα δημοφιλών γραμματοσειρών για διαδικτυακά καταστήματα που μπορείτε να χρησιμοποιήσετε:
-
Serif γραμματοσειρά και sans serif, με έντονη γραμματοσειρά serif στους τίτλους για να τους επισημάνετε: Matchesfashion.com
- παρόμοια παραδείγματα γραμματοσειρών με serifs: Playfair , Sanchez , Bree Serif
- παρόμοια παραδείγματα γραμματοσειρών χωρίς serifs: Montserrat , Oswald , Raleway
-
Serif γραμματοσειρά και sans γραμματοσειρά, αντίστοιχα sans απλή και sans έντονη συμπύκνωση: Rebelwalls.com
- παρόμοια παραδείγματα γραμματοσειρών serif: EB Garamond , Crimson Pro , Frank Ruhl Libre
- παρόμοια παραδείγματα γραμματοσειρών χωρίς serifs: Roboto , Lato , Open Sans
-
Sans γραμματοσειρές, από την ίδια οικογένεια, με διαφορετικά μεγέθη, πάχη και αποχρώσεις από την ίδια παλέτα: Burberry.com
-
Απλή γραμματοσειρά serif στο σώμα και έντονη γραμματοσειρά serif στον τίτλο: Zara.com
- παρόμοια παραδείγματα γραμματοσειρών serif: Merriweather , Cantata One , Alegreya
- παρόμοια παραδείγματα γραμματοσειρών χωρίς serifs, συμπυκνωμένα: Source Sans Pro , Pragati Narrow , Roboto Condensed
Οι λεπτές γραμματοσειρές συνδυάζονται καλά με έντονες γραμματοσειρές, για να τις επισημάνετε και να μην φορτώνονται οπτικά. Συχνά, οι λεπτές γραμματοσειρές χρησιμοποιούνται στο κύριο μέρος της σελίδας (π.χ. περιγραφές) και οι πλουσιότεροι (μεγαλύτεροι ή περισσότεροι σχηματοποιημένοι) έχουν οριστεί για τίτλους. Κάθε γραμματοσειρά φέρνει τη δική της προσωπικότητα στη συζήτηση, οπότε η επιλογή του σωστού συνδυασμού μπορεί να κάνει τη διαφορά μεταξύ ενός τολμηρού σχεδιασμού και ενός αρμονικού σχεδιασμού.

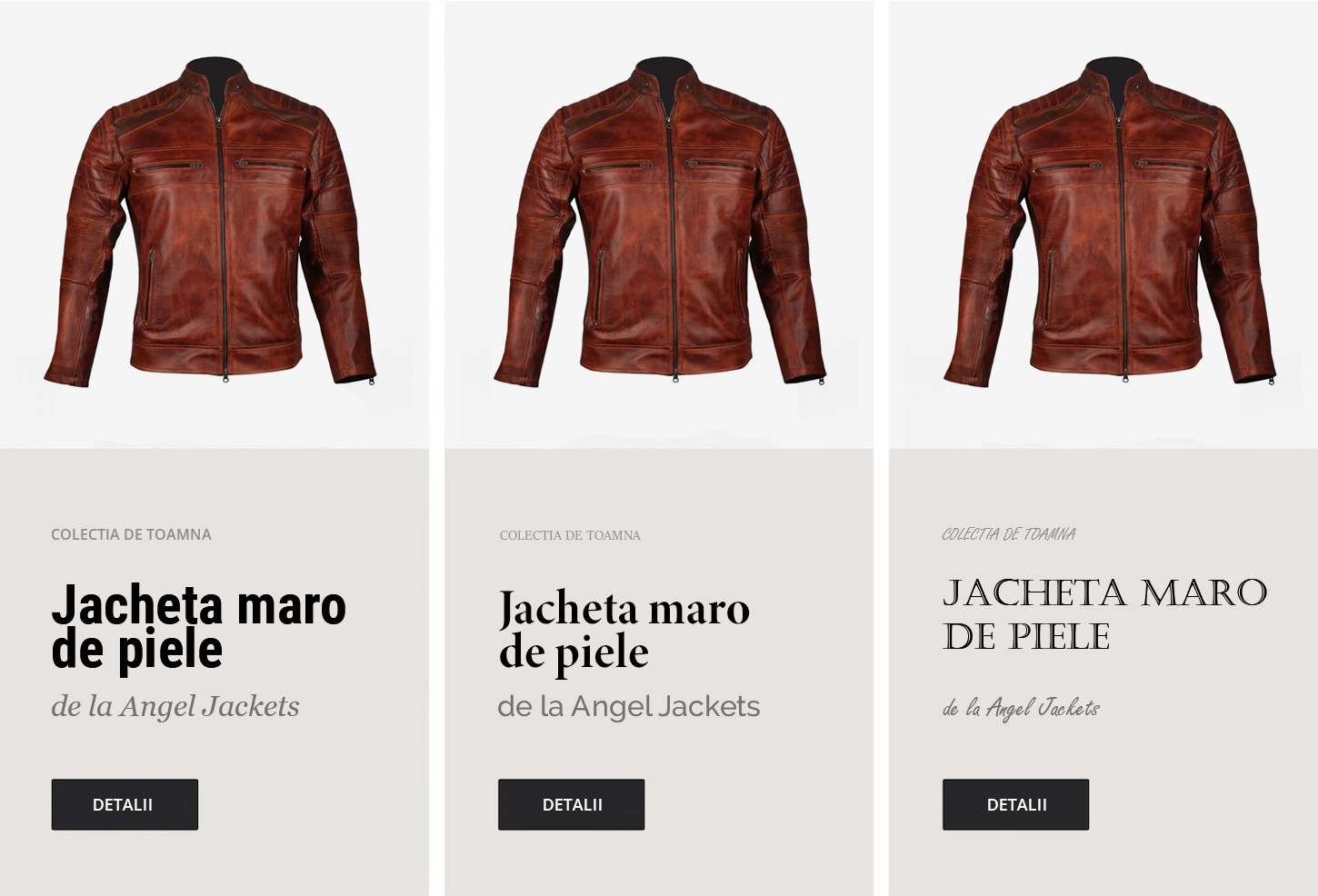
Η παραπάνω εικόνα απεικονίζει τις διαφορές στην ορατότητα διαφορετικών τύπων γραμματοσειρών, σε διάφορα μεγέθη.
-
Οι πιο ευανάγνωστες πληροφορίες βρίσκονται στο πλαίσιο στα αριστερά, όπου έχουν τεθεί απλές γραμματοσειρές, οι διαστάσεις οριοθετούν σαφώς τις σημαντικές πληροφορίες (τίτλος προϊόντος).
-
Στην περίπτωση του προϊόντος στο κέντρο, οι γραμματοσειρές σερίφη προσθέτουν ένα άγγιγμα κομψότητας . Η διαφοροποίηση των πληροφοριών βασίζεται στους τύπους γραμματοσειρών και όχι σε διαστάσεις και πάχη.
-
Στο τελευταίο παράδειγμα, παρόλο που διαφοροποιούν τις πληροφορίες, οι γραμματοσειρές δεν είναι καθόλου σαφείς και οι λεπτομέρειες που σχετίζονται με τον κατασκευαστή μπορούν να αγνοηθούν .
ΣΗΜΕΙΩΣΕΙΣ
Σε περιπτώσεις όπου οι γραμματοσειρές που χρησιμοποιούνται στο κατάστημα δεν μπορούν να φορτωθούν κατά την πρόσβαση στον ιστότοπο, το λειτουργικό σύστημα στη συσκευή του επισκέπτη θα τις αντικαταστήσει με άλλες δημοφιλείς γραμματοσειρές συστήματος, όπως: arial, verdana, tahoma, segoe, sans (for sans serif) , τη Γεωργία, οι χρόνοι (για serifs), κλπ .
Η προσωπικότητα του ιστότοπου μέσα από τα χρώματα της γραμματοσειράς
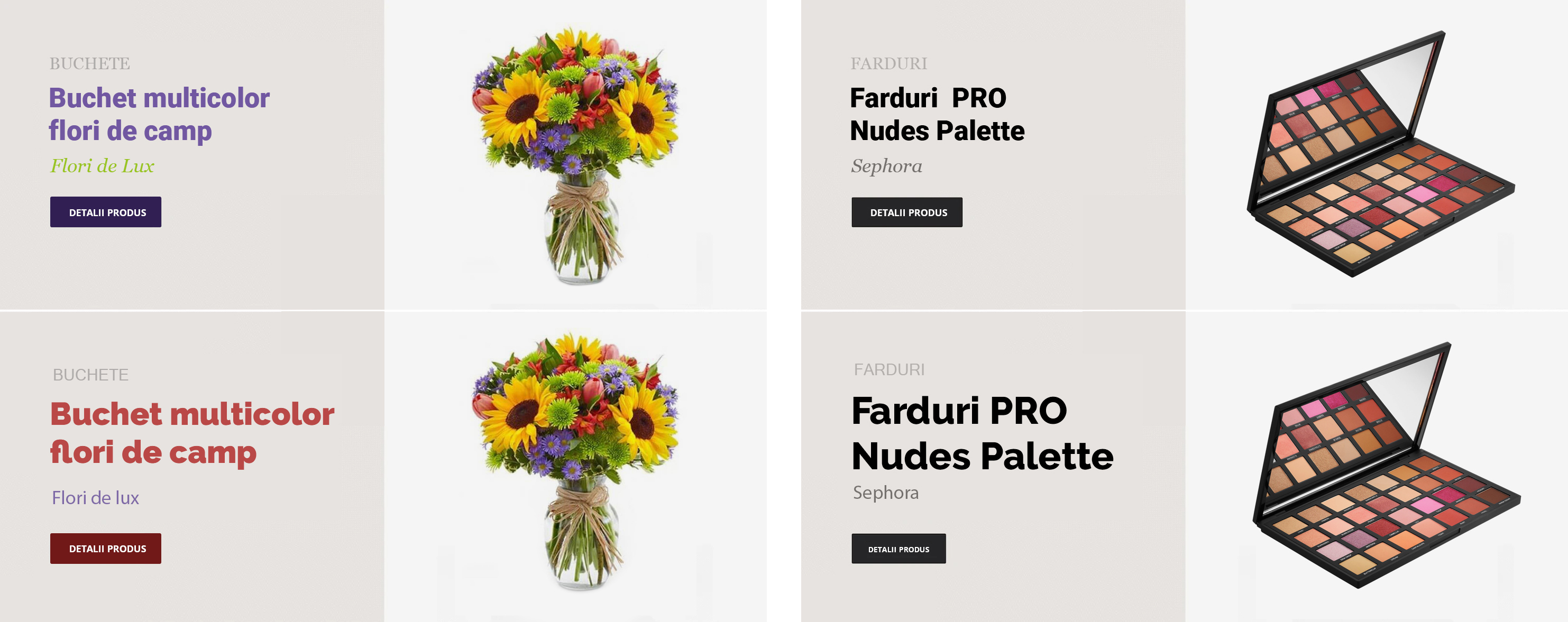
Σε ποιο τμήμα ανήκουν τα προϊόντα που πουλάτε; Εάν πουλάτε καλλυντικά ή μπουκέτα λουλουδιών, ο χρωματικός συνδυασμός του καταστήματος πρέπει να ταιριάζει και να τονίζει όσο το δυνατόν καλύτερα τα προϊόντα που αναφέρονται στον ιστότοπο. Για παράδειγμα, τα μη λευκά-γκρι-μαύρα χρώματα τονίζουν τα έντονα χρώματα των καλλυντικών, ενώ τα παστέλ χρώματα φέρνουν στο προσκήνιο την ομορφιά και την ποικιλία των λουλουδιών.

Παραδείγματα: Sephora.com (ασπρόμαυρο) ή Proflowers.com (παστέλ χρώματα)
ΣΥΜΒΟΥΛΗ
Κοιτάξτε τις εικόνες του προϊόντος. Δείτε ποια χρώματα έχουν μεγαλύτερο βάρος και ποιους τόνους επαναλαμβάνονται. Τα χρώματα μεταφέρουν μια ιστορία, μια εικόνα της επιχείρησης και τις αρχές στις οποίες βασίζεται. Αναζητήστε έμπνευση στους χρωματικούς οδηγούς που κυκλοφόρησαν φέτος ( π.χ. Pantone ) ή δείτε χρώματα που εναρμονίζονται στη φύση.
Γενικά, συνιστάται να επιλέξετε 2 χρώματα για χρήση στα κύρια στοιχεία του ιστότοπου και άλλα 1-2 χρώματα για να τονίσετε τις λεπτομέρειες.
